Show:
6 Top Web Design Tools to Use For Free
Many developers need tools that would help create websites faster and better. Many additional software components help expand functionality and add new features. But what if your budget is limited and you want to use certain software components to improve your website? Here are the 6 top web tools to use for free.
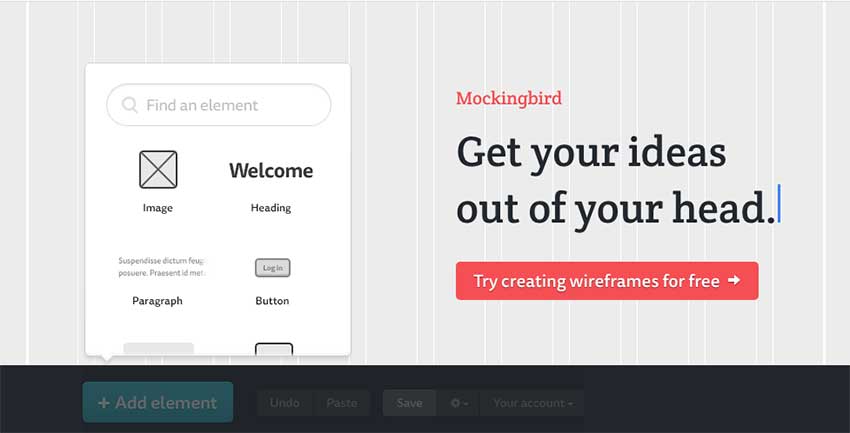
Mockingbird

It’s a very good tool for aspiring web designers because you can create a quick wireframe and demonstrate it to a client or teacher. The main advantage is that you can quickly upload your new site to the hosting and enable demo mode. There are also many additional options here that won’t cost you a cent. This is why it is a good option for students. You will have enough money left for custom essay writing services.
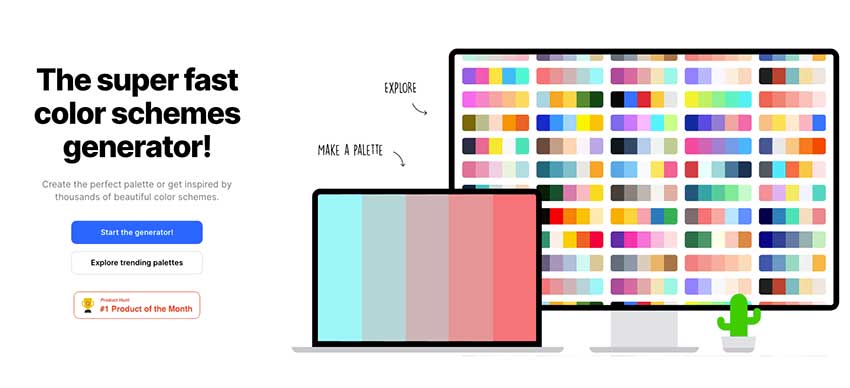
Coolors

This tool is especially good for those looking to choose the right color palette for an upcoming website. You can use this tool online and customize the color scheme depending on the logo’s colors or certain stylistic nuances that the customer gave you. The main Coolors advantage is that all this is available online, and you can compare different options to choose the best solution for the future website.
Very often, web designers need help choosing shades. This is very critical since many customers require a clear match to a color palette you need. Thanks to 0 to 255, you’ll save time and pick the exact shade that suits your project. It’s free, and you can save a lot of money.
This is especially important for students who work as developers to cover student loans. If you can’t finish the project on time, you can choose the top essay writing services to delegate some of your paperwork.
Screen to GIF

Many customers require a web designer to create gif-animation. This is often associated with a screen capture so that future customers can know how to use this or that function correctly. At the moment, you can use the Screen to GIF tool, which will allow you to record everything that happens on your monitor screen for free.
You can convert this to gif animation or short videos to finish your website design. It is very convenient because you can solve many issues and not spend a cent. This will help you read essay writing services reviews and choose the best option for delegating work if you can’t handle it personally.
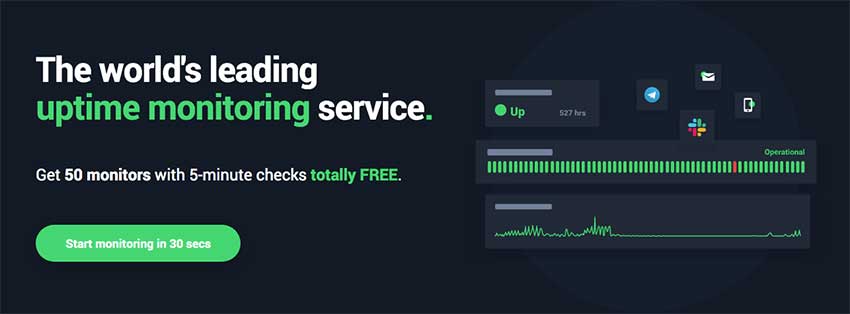
Uptime Robot

This tool is interesting precisely in the technical aspect since it will allow you to determine your site’s ping. If it does not answer, you can intervene in the Administrative Panel in time and configure all the parameters to satisfy your customer. It is a very simple and free online tool that will make any web developer’s life easier. It is worth noting that this program can send requests every 5 minutes, which will allow you to test sites’ performance.
WHSR Tool

This is a kind of cheat sheet for a web programmer. You can see the structure of someone else’s site and the technologies used to apply the same solutions to create a new Internet resource. The main plus is that you can learn the programming language, server, or analytic data and widgets or CMS. This is very important to shorten the time and do exactly as the customer wants. You should try this if you want to automate your development process.
Such a tool can greatly simplify the work of a website development student. But even if it takes all of your time to work on a new order, you can delegate your papers to writing services like EsseyPro. But first, you should read the review and find out whether “is essay pro a scam” or not.
WebPageTest

Many technical limitations prevent web programmers from quickly and efficiently setting up new websites. That is why you need to use WebPageTest. This is a free tool that will analyze the optimal performance and overall performance of your website.
This tool analyzes web hosting and individual pages as well as the download speed of certain files from your server. Exactly this is a comprehensive solution that will help you solve any technical nuances for free and find your site’s vulnerabilities. Now all your orders will be easier to execute.
The main advantage of all these tools is that they are free. Each software option allows you to analyze the technical aspect and choose graphic designs or specific color combinations. It is very convenient since you do not need to spend real money to get a good solution to speed up your work. This is a great option for web designers who want to quickly cope with the task at hand without additional financial costs.

 Return to Previous Page
Return to Previous Page