Show:
A Complete Guide To Designing Your Business App With No Code
It’s no surprise businesses are rapidly investing in UI/UX mobile app design to keep up with innovative digital trends. Today, an average American spends more than 4 hours a day on a smartphone. Even more interesting is the fact that the majority of mobile users spend 88% of their time on apps.
With this rapid mobile adoption, simultaneously consumer expectations are quickly evolving. Today the average user is expecting faster app loading times, intuitive interfaces, and ease of use – key requirements of mobile designs. While creating a mobile app from scratch can seem like a daunting task involving expert knowledge in coding languages and UI design, anyone can build a mobile app.

In this article, we will walk you through a comprehensive guide to creating a mobile app for your business without having to write a single line of code. By the end of this article, you will have a foundational understanding of what goes into designing a mobile app and how to create the best app for your business.
Now, let’s get started.
What Is App Design?
An app design refers to the visual and interactive elements of an app. In simple words, it’s just how an app looks and feels to a user. It incorporates 2 main concepts: UI (user interface), and UX (user experience). Visible attributes of an app like style, color, font, action buttons, widgets, etc, fall into the UI category.
Similarly, the functionality and ease of usability of an app are categorized as UX or user experience. While the mobile app designers are responsible for making an app appear visually appealing, the developers are responsible for the app’s functionality and take care that the app works properly. Both UI and UX play an important part in retaining a user’s attention.
Whether your business is in the industry of an eCommerce business, education business, sports business, or real estate, or simply building an app for internal communication among teams, your business app design should be engaging since it is the first thing people get to see while opening the app.
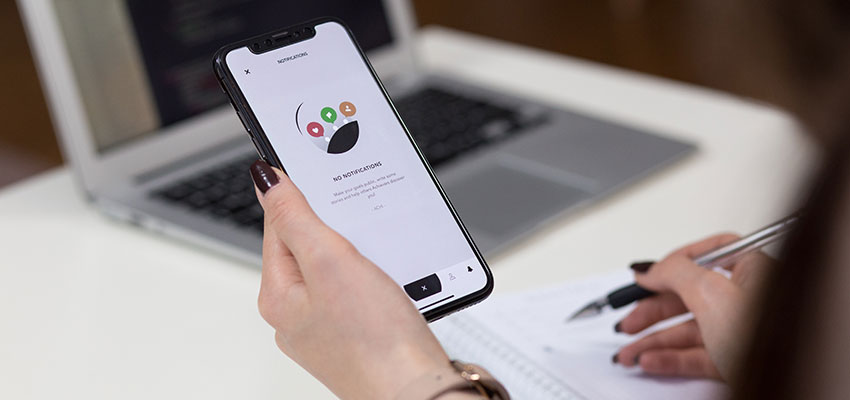
The UI of a website might look somewhat different from the mobile app version as shown here. Since mobile screens are smaller, app designers have to carefully design mobile apps considering proper word spacing, font, widgets, user interaction, and app functionality across all mobile devices.

Building your custom business app is not as difficult as you might think, especially when it doesn’t require you to learn Java coding. Let’s find out how you can design your mobile app in the following 6 easy steps.
6 Easy Steps To Design Your Mobile App With No Code

Designing a mobile app for your online business can be intimidating especially if you’ve never done it before. No doubt, building an app requires excellent design skills as well as software development skills. However, this guide will make mobile app design a breeze for you by giving you a roadmap of all crucial steps and processes.
Step 1: Planning For A Mobile App Design
It all starts with a good idea. The first step in the app design process is brainstorming ideas for the app of your dreams. We recommend jotting down every thought, impression, and concept that comes to your mind on a paper. You can also create idea boards to refer to.
Consider asking yourself the following questions while brainstorming ideas:
- What is the purpose of your app?
- How can you make your app interesting to the users?
- How will your app give a competitive edge over others?
- What are the pain points that your app is going to solve?
- Is your app a unique concept or something familiar to what’s already present in the market?
Try answering each of the questions before making your app design choices and keep it saved. These questions will help you set clear, and realistic goals and serve as a reference point to stay on track during the app designing process. After the creative brainstorming, it’s time to move to the practical side of things.
Step 2: Understanding Your App Market
The next most important step in creating a mobile app design is market research. Understand your niche market including the current trends, challenges, and ways to overcome the problems.
It’s interesting to note that 218 billion mobile apps were downloaded in 2020 alone and are continuously increasing over the years. With so much competition in the market, comprehensive market research will give you an idea of what you’re up against.
You can always do your market research yourself. However, by tapping into the expertise of software development teams, you can enjoy a more organized and productive business analysis backed up by years of execution. They won’t just identify who your target audience is, they can also offer expert advice from the market pattern they’ve analyzed from years of practice and experience in the industry.
Expert Advice:
The user reviews of your competitor apps are a great gateway to understanding the problems the vast majority of users are facing. To get a competitive edge, your app must solve the problems with innovative solutions. You’ll sell what others missed to provide.
Step 3: Creating A Wireframe For Your App Design

After doing market research in your niche, the next step is to create a blueprint of your mobile app UX design aka the app wireframe. The app’s visual architecture is called a wireframe. Initially, the professional designers would create the wireframes on paper which gives a rough idea of how the app will look once developed.
Today, however, with technological advancements, wireframes can be created digitally. It comes in handy especially for complex app design, especially for industry-specific tools like a GMP audit solution or a brand asset management solution.
Digital wireframes give designers the flexibility to alter and improve the components of the common user interface design depending on how the design appears on the screen. These digital wireframes then undergo mockups and interactive prototypes to check for design compatibility.
Step 4: Getting Your App Designed
Once you’re satisfied with your app wireframe, it’s time to build the actual design keeping the wireframe as a reference. App design should be modern, minimalist, simple, and aesthetically pleasing for the eyes. With the right choice of colors, design patterns, fonts, illustrations, and other visual elements, your app will come to life.
The best part is you can get your no-code app designed using online app-building tools. Let’s see how it works.
4.1. How Mobile App Design Tools Work
Screen design tools come in super handy when you’re short on time and budget while not wanting to compromise on the design quality. User interface design tools save you from the hustle of hiring and negotiation processes with UX designers. You can drag and drop the design elements, creating native apps in minutes, unlike complex tools.
The app layout is completely built and reviewed before putting in the codes, functions, and integrations. Only after detailed app design testing, do designers move toward the coding stage.
No-code app builders are a great choice if you’re running an online business or you’re trying to convert your functional website into a mobile app. The tools give a seamless and hands-on app design experience. Moreover, they come with built-in collaboration tools to work with your development and design team and edit app design in real time.
However, If you don’t feel like using an online app builder to develop your business app, you can go conventional with hiring a professional UI/UX designer. You can either hire a freelance graphic designer or go for online hiring platforms to streamline your recruitment operations. This platform lets you choose among different professional designers based on their previous work, skill level, and unique style.
While choosing the best option that suits your business needs, make sure that your app design aligns with your initial goals and key ideas.
We’re listing some of our favorite UI/UX app builders here:
- Bravo
- Bubble
- Stage
- Appy Pie
- Thunkable
- Salesforce
- Twilio Studio
- Squarespace
Note:
While you can always try the ropes yourself and make things easier for you with no code solutions, complex apps are always better outsourced to software development experts. The development phase won’t only be enriched with years of experience, you can also expect better and well-tailored functionality than what a no-code solution can offer.
If you’re looking to take the outsourcing route, make sure that the development team you work with has a system in place to keep you in the loop for the project’s development. You can also break down the projects into milestones so you can see developments as they come and add additional requirements as you see fit.
Step 5: Getting Your App Developed
Once your design is tested for screen resolution, orientation, size, fonts, and other UI factors, it’s handed over to the developers to code the functional aspects of the app. This process can take QA testing and revisions to make sure the design of the app is compatible with its overall functionality.
After an app undergoes user input to fix any bugs present, it’s ready to be launched and downloaded by mobile phone users.
The fun side of things is today we have tools to help you create apps from scratch. You just need to bring a unique app idea and leave the rest to the no-code app development tools. You can select and customize the following aspects of your app design:
- Fonts
- Logos
- Color themes
- Accent colors
- App templates
- Cool animations
- Clickable widgets
Similarly, these advanced tools take care of the coding side of things, turning mobile app design into a seamless experience.
While you can create drag-and-drop app features with these solutions, expert developers will bring in years of app experience proven by all the clients they’ve catered to.
Step 6: Publishing & Marketing
It’s worth noting that Android apps can be launched directly on the Google Play Store without requiring a review. However, if you’re launching an iOS app, it will take a while to review for iOS set standards before it gets published. Moreover, once your app is approved as per the Apple design guidelines, and a few users have downloaded it, you’d know if it needs improvement through user reviews.
To stay competitive in the app market, mobile designers and developers need to keep updating and improving including removing bugs if they appear. Once you’ve launched your app on the Google Play Store, Apple App Store, or both, it’s time to spread the word for your target audience to benefit from it. You can follow through with these marketing options:
- Email marketing
- Blog guest posting
- Social media marketing
- Running PPC campaigns
- Promotion through forums
- App Store Optimization (ASO)
- Traditional marketing channels like TV, radio, billboards, etc.
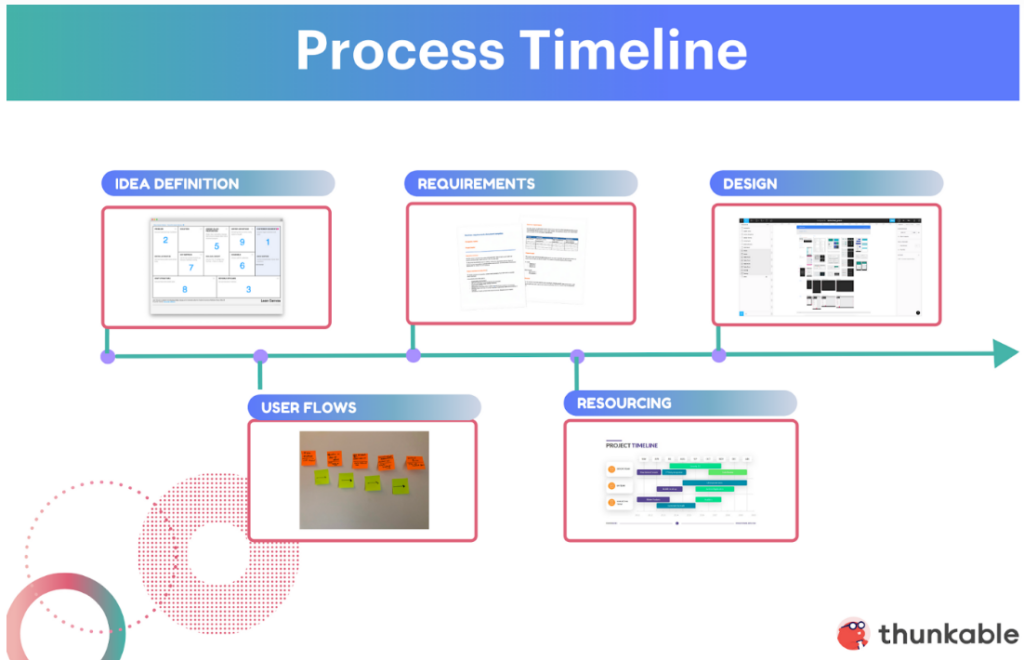
The process flow of designing a mobile app goes from planning to test designing and final designing to more testing before it goes live.
5 Key Factors For An Engaging Mobile App Design
An app’s UI/UX design determines its effectiveness and is directly linked to user retention. The more easy to use and functional your app is, the more downloads it’ll get. While designing the app, consider the following factors:
A. Screen Orientation
The app UI/UX has to be compatible across all operating systems (iOS and Android devices) and smart devices (mobile, tablets, and desktop). Additional aspects include:
- The app’s orientation should suit user habits, for instance, social media apps are often used in portrait mode, while gaming apps are preferred in landscape.
- The app should adapt seamlessly when the screen’s orientation changes to ensure usability and aesthetics.
- All essential content should be visible and readable in any screen orientation. Key elements shouldn’t be hidden or cropped when orientation changes.
- Orientation changes should be smooth and user-friendly, ideally with some animation to indicate the change.
- The app’s design should adapt to varying screen sizes and aspect ratios across different devices.
B. App Responsiveness & Navigation
Making sure that all buttons and widgets are clickable and highly responsive also falls under the responsibility of a mobile app designer and developer. Users must seamlessly navigate from one app screen to another with minimum loading time. It’s also worth noting that user retention is considerably reduced if an app page takes longer to load.
A page load time of 0-4 seconds yields maximum conversions. So, making sure your app doesn’t lag increases ROI. Similarly, the app should offer a smooth scrolling experience.
C. No Distraction Rule
Your business app should be easy to navigate with minimum distractions. The more information-loaded an app is, the more difficult it is for users to stay focused on the main goal for which they’re using the app in the first place.
Moreover, don’t overdo the categories on the navigation bar to keep the audience interested. We recommend leaving enough white spaces throughout the mobile app design as it’ll help retain a user’s focus while making the app easy to use.
D. Font & Color Psychology
Color psychology plays an important part in mobile app design. It’s best to pick a color scheme and stick to it throughout the app designing process. Too many colors can also distract the users, hindering them to take CTA’s on your app. Similarly, the fonts you’re using should be consistent and aligned with the overall app theme.
One of our favorite examples is Klutch, an internal knowledge base articles app for corporations that have consistently used the same color theme of white, black, and blue. Similarly, they’ve used Georgia font for all headings on the app, and Arial font for the rest of the text throughout the app which exhibits an overall design consistency.

E. Clear CTAs
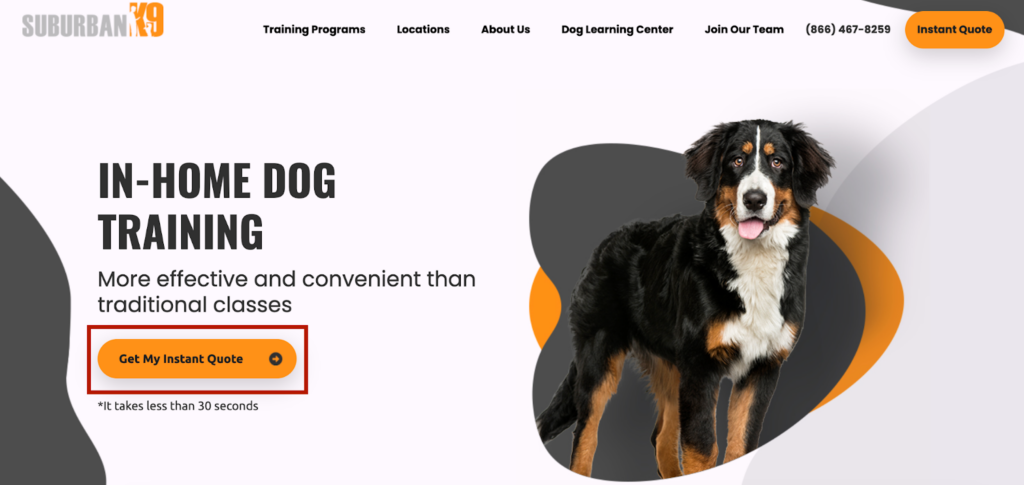
All important CTAs should be highlighted and must be easy to identify for users. Ideally, CTAs should be of a different font, color, and style from the rest of the design for quick action. For example, we love how the UI/UX designers of this in-home dog training website highlighted the CTA of “Get My Instant Quote” in bright orange color, to stand out from the predominantly white homepage.

Conclusion
By now you’ve learned what goes into creating a mobile app from planning to designing and software development to launching. All that’s left to do is to have a unique concept for an app and start building it now. Mobile usage will continue to grow with time and the global mobile app market will benefit from the ever-increasing revenues.
Designing your business app can seem like a lot of work when you’re not into graphic designing and coding. However, with the right mobile app design building tools and outsourcing firms, app creation becomes a breeze.
But any app outsourcing agency just won’t do. To expect quality apps, you need to work with experienced professionals. Here at Axiomq, we have developed superior web products and apps since the 20th century.
Do you have a project in mind? We can handle business analysis, prototyping, and development, until quality assurance. You don’t have to think of anything else, after you tell us your detailed requirements and preferences, we handle everything from there. Let’s discuss your project and we’ll provide a free quote for you.
About the author:
Burkhard Berger is the founder of Novum™. He helps innovative B2B companies implement revenue-driven SEO strategies to scale their organic traffic to 1,000,000+ visitors per month. Curious about what your true traffic potential is?

 Return to Previous Page
Return to Previous Page








