Show:
From Dates To Times: The Complete Javascript Guide You Need
Working with dates and times in JavaScript is a common yet complex task, especially for applications dealing with event scheduling, real-time data, or international users.
As of 2023, handling dates and times in JavaScript has evolved, with various methods available to ensure accuracy and flexibility. The built-in Date object, while powerful, is often seen as lacking when it comes to time zone handling and complex date manipulations.

Approximately 19.7 million developers use libraries like Day.js, which simplifies these operations compared to the native Date object. Day.js is a lightweight alternative, offering intuitive methods for tasks like adding or subtracting dates, but it requires plugins for some advanced features like time zone support.
JavaScript’s newer Temporal API and libraries like Tempo are also gaining traction, offering better handling of time zones and internationalization, further simplifying the development process.
Popular Javascript Libraries For Date And Time Manipulation
When handling dates and times in JavaScript, using the native Date object can be limited in certain scenarios, especially when you need time zone handling, date formatting, or advanced date manipulation.
Third-party libraries have been developed to help ease these challenges. This section will provide an overview of three widely used JavaScript date libraries: Moment.js, Day.js, and date-fns, complete with examples.
Moment.Js: The Veteran In Date Handling
Moment.js is one of the most widely used date manipulation libraries in JavaScript and has been around for over eight years. It simplifies common date operations like parsing, formatting, and handling time zones.
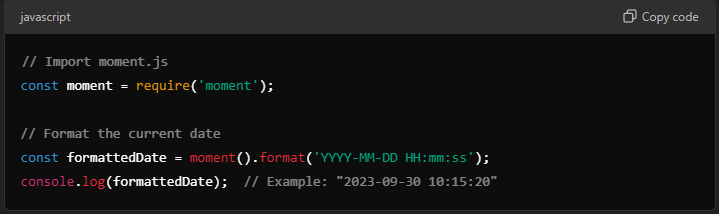
Here’s a basic example of how you can format a date using Moment.js:

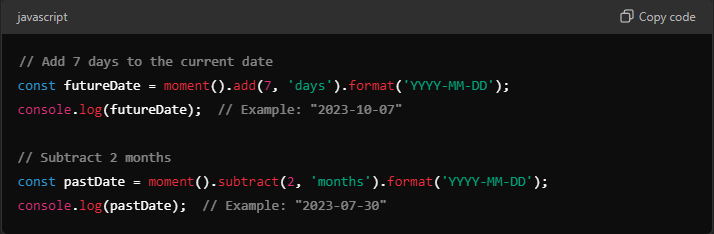
Moment.js also makes it easy to manipulate dates:

Moment.js is relatively large (around 67 KB when minified), which can slow down your web application, especially on mobile devices. It mutates date objects, meaning it changes the original date rather than returning a new instance.
Day.Js: A Lightweight Alternative
Day.js was developed as a minimalist alternative to Moment.js, offering the same API but in a much smaller package—just 2 KB minified. Day.js is immutable, meaning operations return a new instance without modifying the original date object, which prevents common bugs.
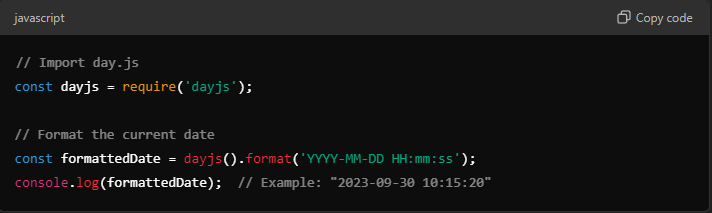
Here’s an example of basic date formatting with Day.js:

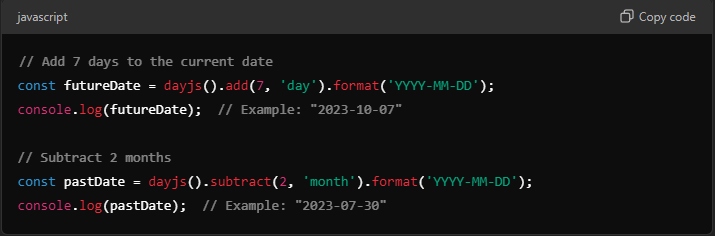
Like Moment.js, you can add and subtract time easily with Day.js

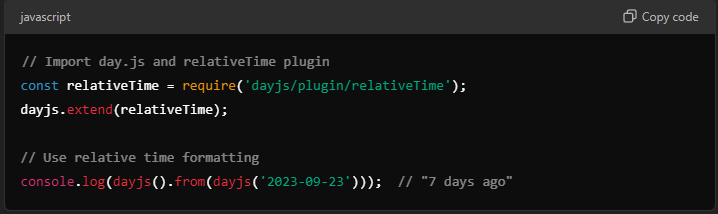
Day.js supports plugins that allow you to extend its functionality without increasing the library size unnecessarily. For example, you can add time zone support or relative time formatting via plugins. Here’s an example of using a plugin to format relative time:

Day.js is ideal for performance-sensitive applications, especially those with a mobile-first focus
Date-Fns: Modular And Functional
date-fns takes a functional approach to date handling, meaning it doesn’t create a new date object but instead works directly with the native JavaScript Date object. This approach makes date-fns highly modular, and you only need to import the specific functions you require.
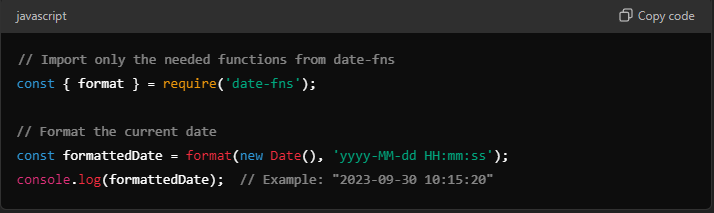
Here’s an example of using date-fns for formatting a date:

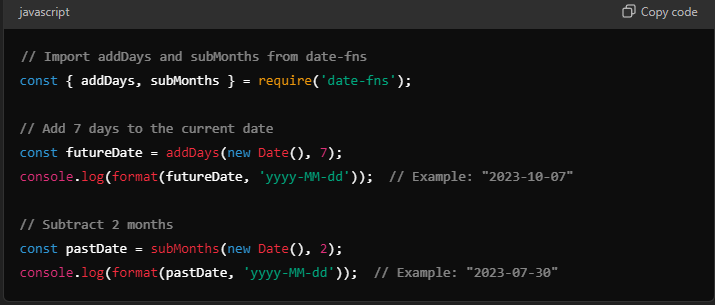
date-fns also supports date manipulation, like adding and subtracting time, but it operates directly on the Date object:

One of the key strengths of date-fns is its tree-shaking support, allowing you to bundle only the functions you need, minimizing your JavaScript file size. It also supports over 200 functions, covering most common date operations, and has built-in support for internationalization with dozens of locales.
Leveraging The Javascript Map() Function For Efficient Data Transformation
The map() function is one of the most powerful and versatile tools in JavaScript, allowing developers to create new arrays by applying a function to every element of an existing array. It enhances code readability, reduces complexity, and supports functional programming paradigms.
We’ll explore common use cases and best practices for using the map() function effectively in JavaScript.
Transforming Arrays For Numerical Operations
One of the most straightforward uses of the map() function is to transform arrays of numbers. Instead of manually iterating over an array and applying calculations, map() can simplify operations such as doubling or modifying elements.
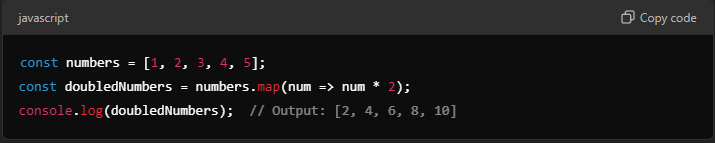
For example, you can easily create a new array with each number in an array doubled:

This concise syntax eliminates the need for complex loops, making the code cleaner and more readable. Since map() returns a new array without mutating the original one, you avoid the common pitfalls of modifying data inadvertently.
Object Transformation With Map()
Another useful application of the map() function is when dealing with arrays of objects. For example, you may want to extract specific properties or modify certain values within each object. The map() function allows you to create a new array based on these transformations.
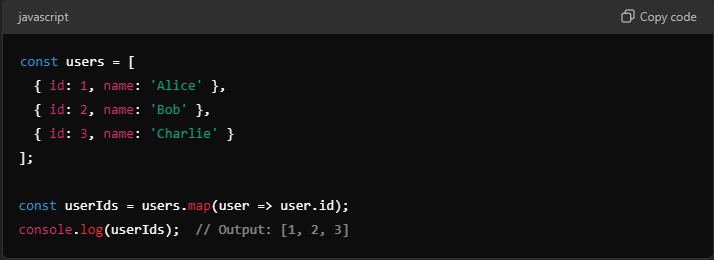
Consider a list of user objects where you want to extract just their id

This approach is much cleaner compared to traditional for loops and enables efficient transformation of object arrays for scenarios such as working with APIs or filtering data.
Combining Map() With Other Array Methods
Chaining map() with other array methods like filter() or reduce() allows you to build complex operations on arrays in a highly readable and functional style. For instance, you might first filter an array based on certain conditions and then use map() to transform the remaining elements.
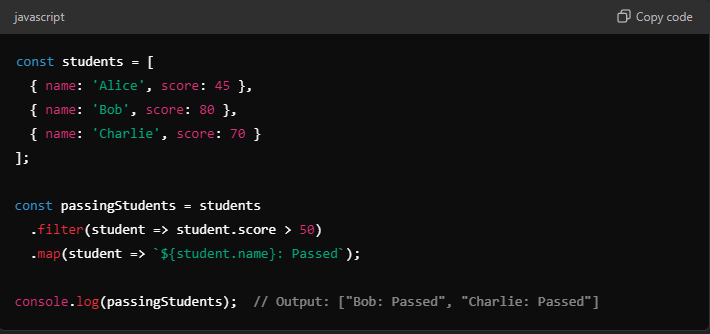
Let’s say you have a list of students and you want to filter those with scores above 50, then format the remaining data:

Here, filter() first narrows the dataset, and map() transforms the filtered results. This method of chaining is both elegant and efficient, making it a staple for modern JavaScript development.
The map() function is essential for array manipulation and provides an easy, readable way to process data. If you are transforming numbers, working with object properties, or combining multiple operations, map() should be a go-to tool in your JavaScript toolkit
Endnote
JavaScript’s flexibility continues to grow, with newer APIs like Temporal offering better solutions for complex date and time handling compared to traditional methods. While libraries like Day.js and date-fns simplify certain tasks, it’s important to evaluate which tools are best for your specific needs, especially with the emergence of modern techniques.
The increasing reliance on functional programming, as seen with methods like map(), encourages a more efficient, modular approach to JavaScript development, especially when handling large datasets.

 Return to Previous Page
Return to Previous Page








